KADA 도핑방지교육 플랫폼
UX 기반 교육 플랫폼 설계
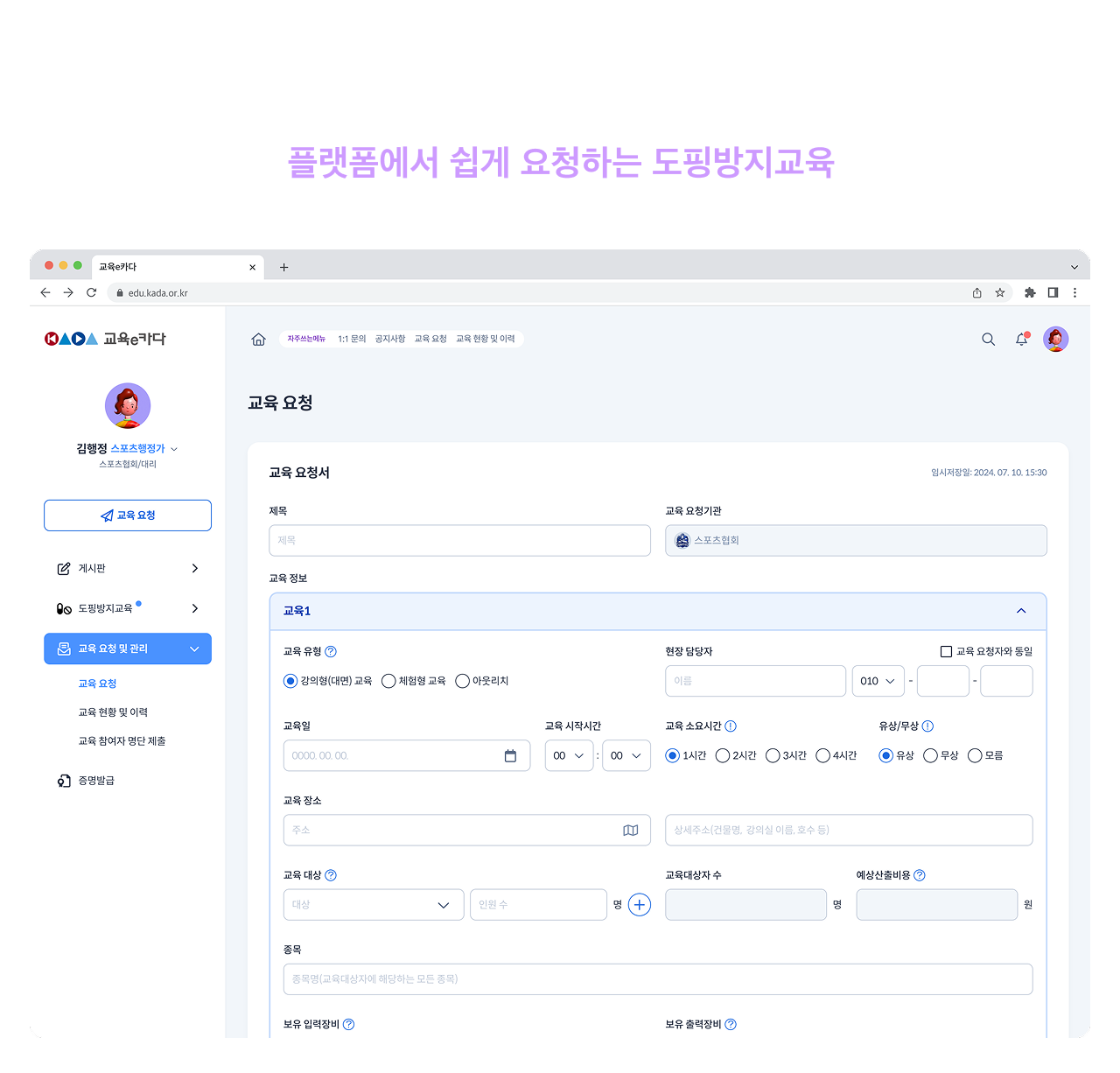
팬데믹 이후 증가한 비대면 교육 수요에 대응하고, 교육 행정의 효율성을 높이기 위해 사용자 중심 UX로 온라인 도핑방지교육 플랫폼을 개발했습니다. 다양한 사용자 유형을 분석해 교육 접근성과 관리 기능을 통합 설계했습니다.
App, Service, Web

CHALLENGE
비대면 전환에 따른 교육 체계 공백
팬데믹 이후 도핑방지교육은 비대면 방식으로 급격히 전환되었으나, 사용자 유형별 서비스가 분절되어 일관된 학습 경험을 제공하지 못했습니다. 교육 평가 기능과 학습자 정보가 부재해 콘텐츠 개선이나 정책 수립의 근거도 부족했습니다. 행정가, 강사, 학습자 모두 운영 시스템의 불편함을 호소하며, 교육의 질과 효율성을 동시에 높일 수 있는 통합 플랫폼 구축이 절실한 상황이었습니다.
APPROACH
사용자 경험 기반의 구조적 재설계
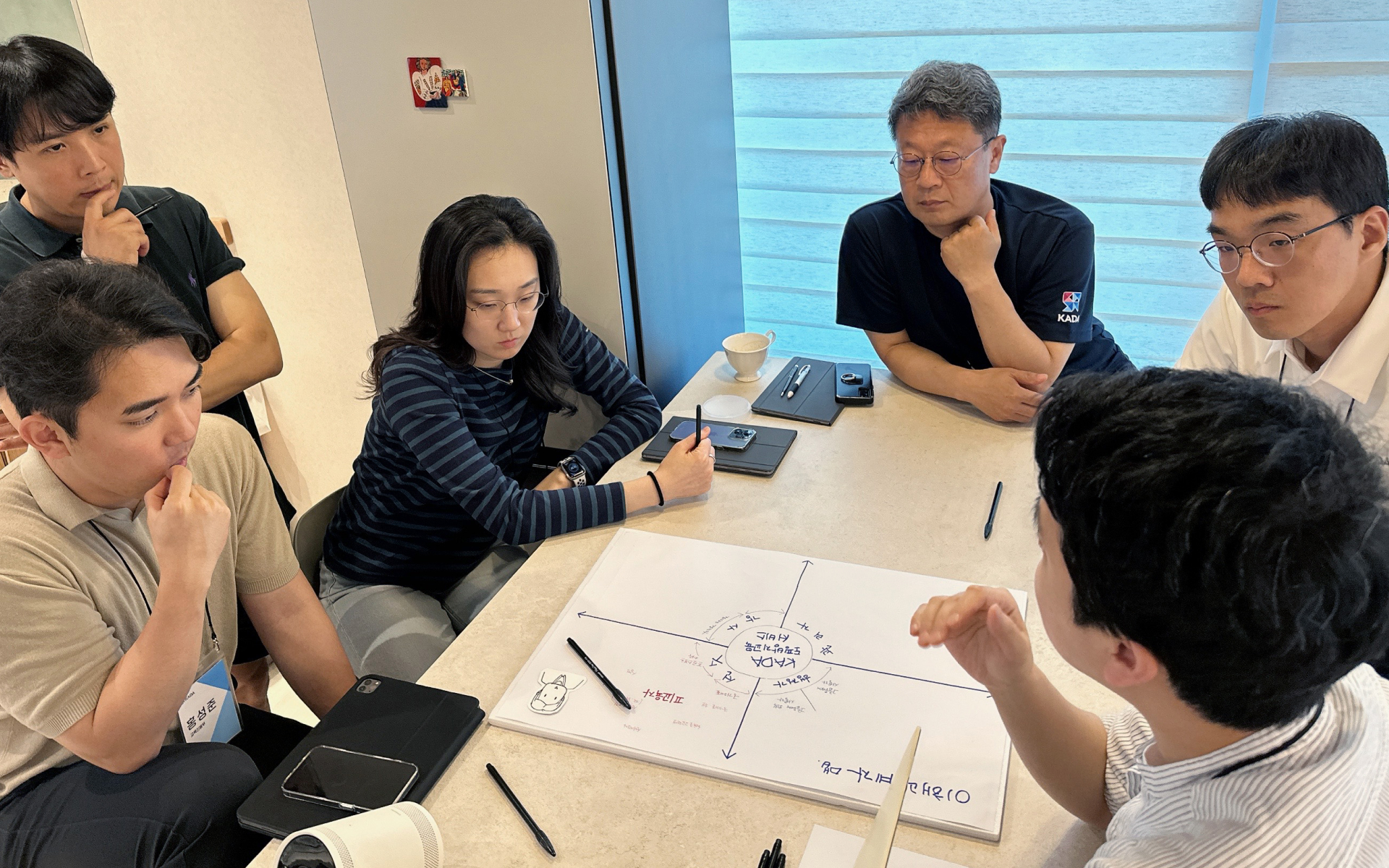
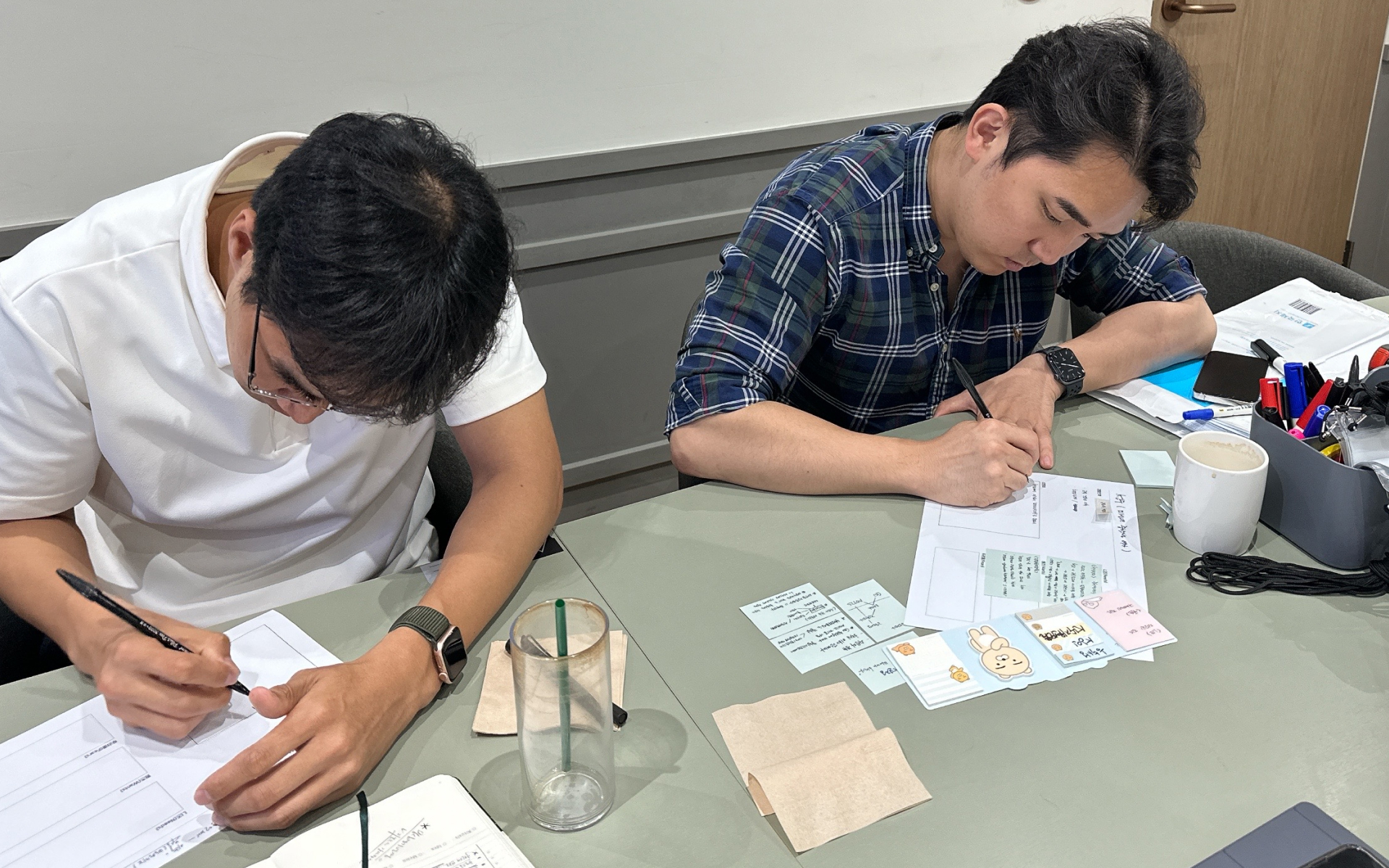
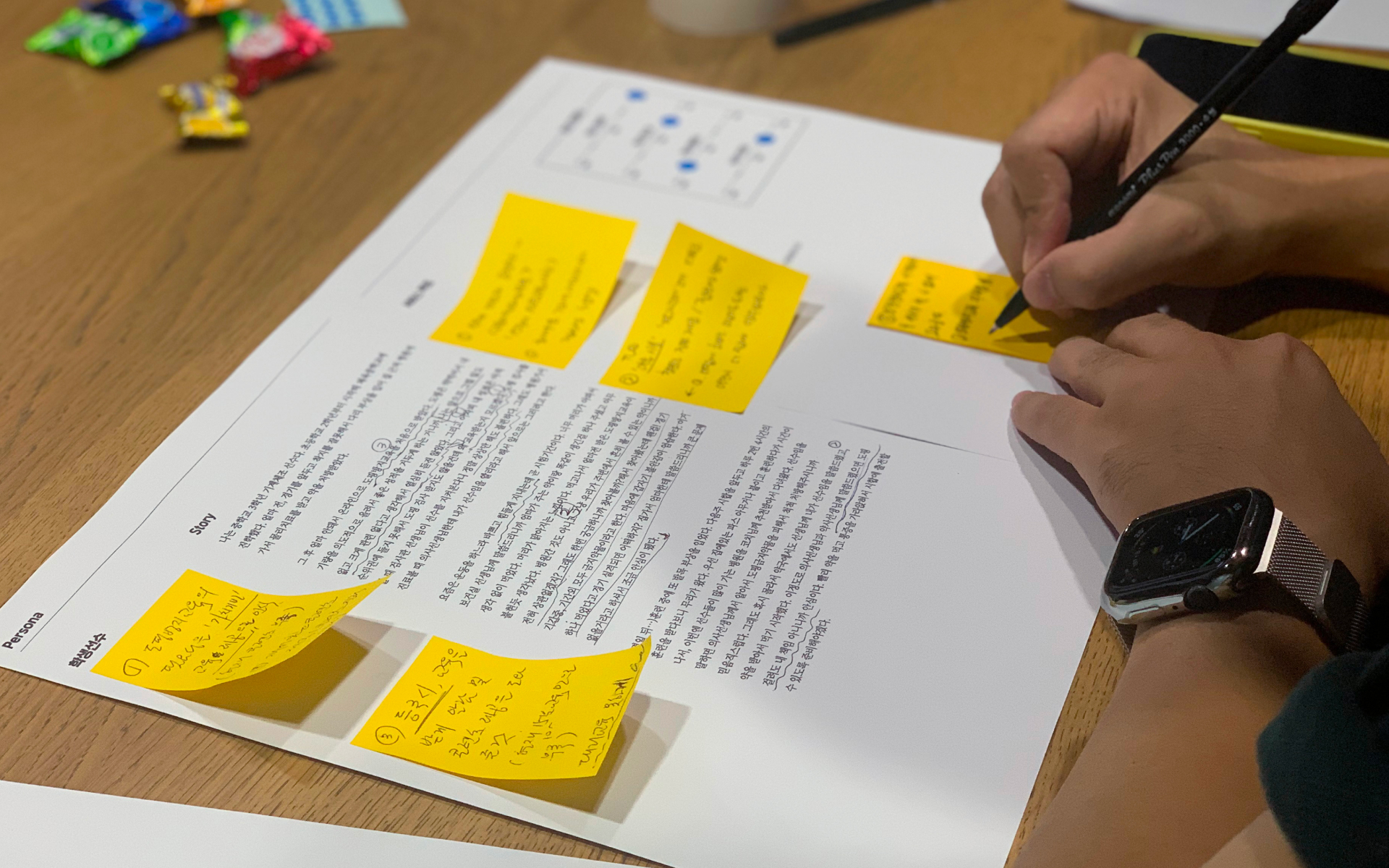
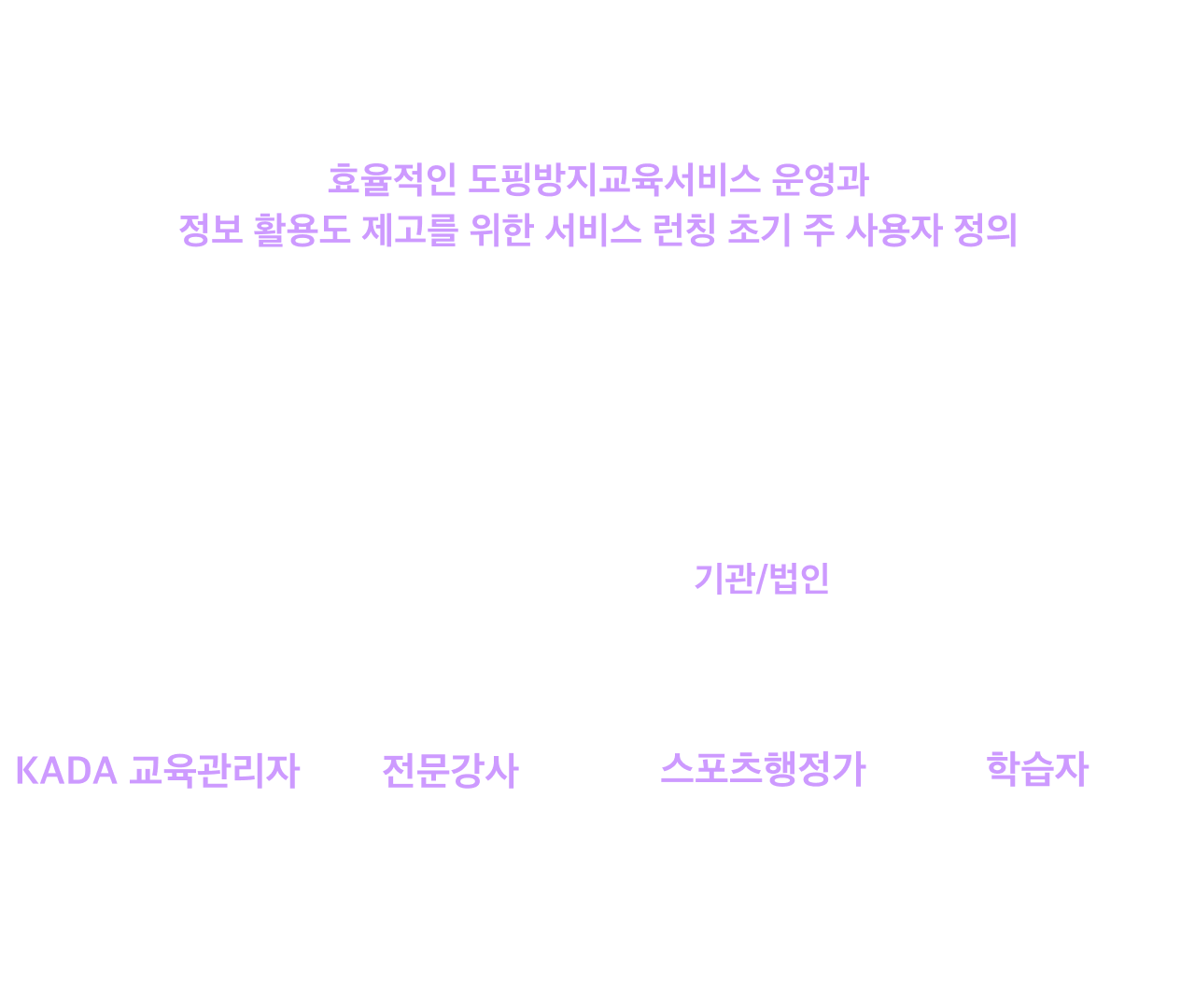
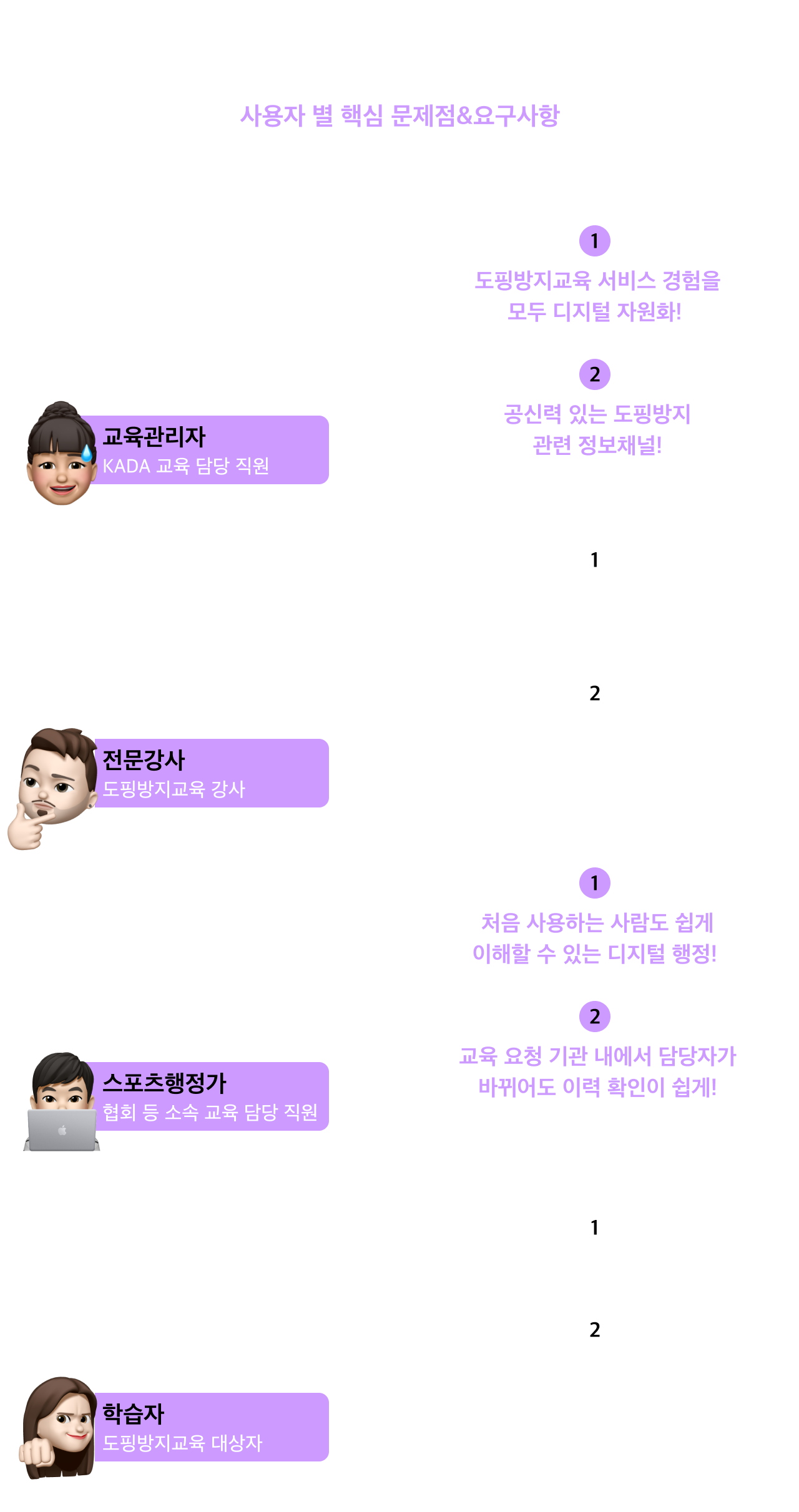
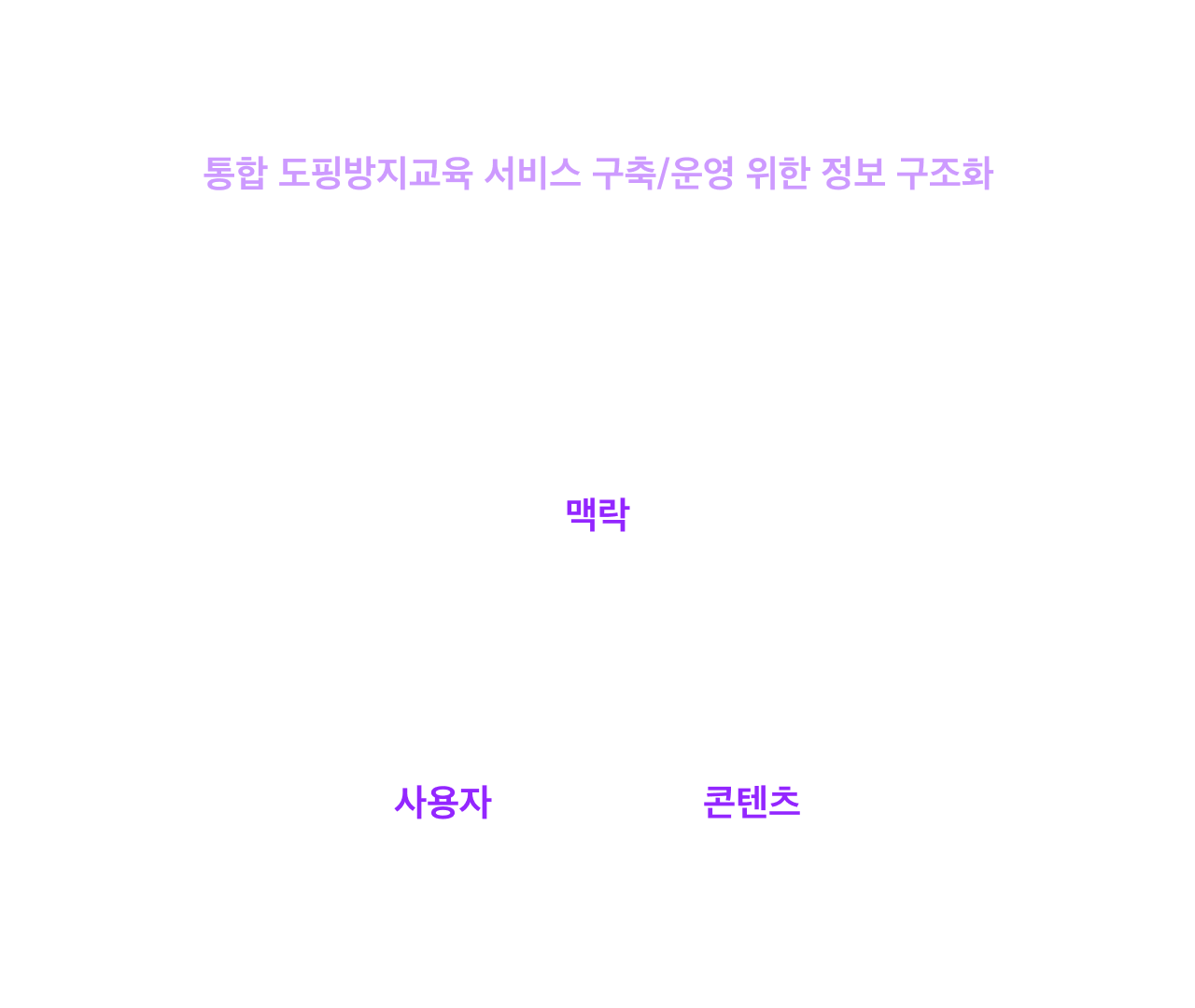
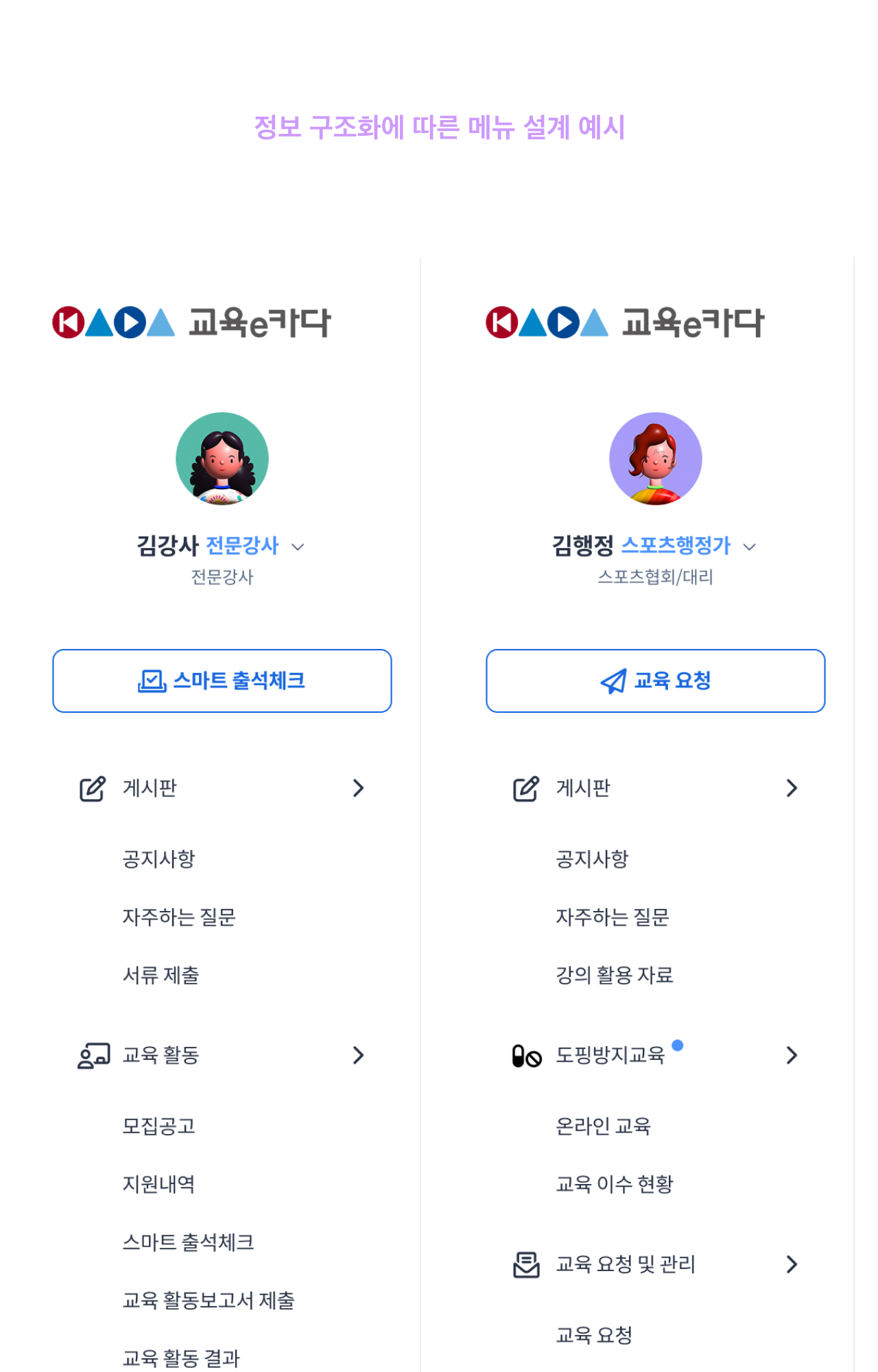
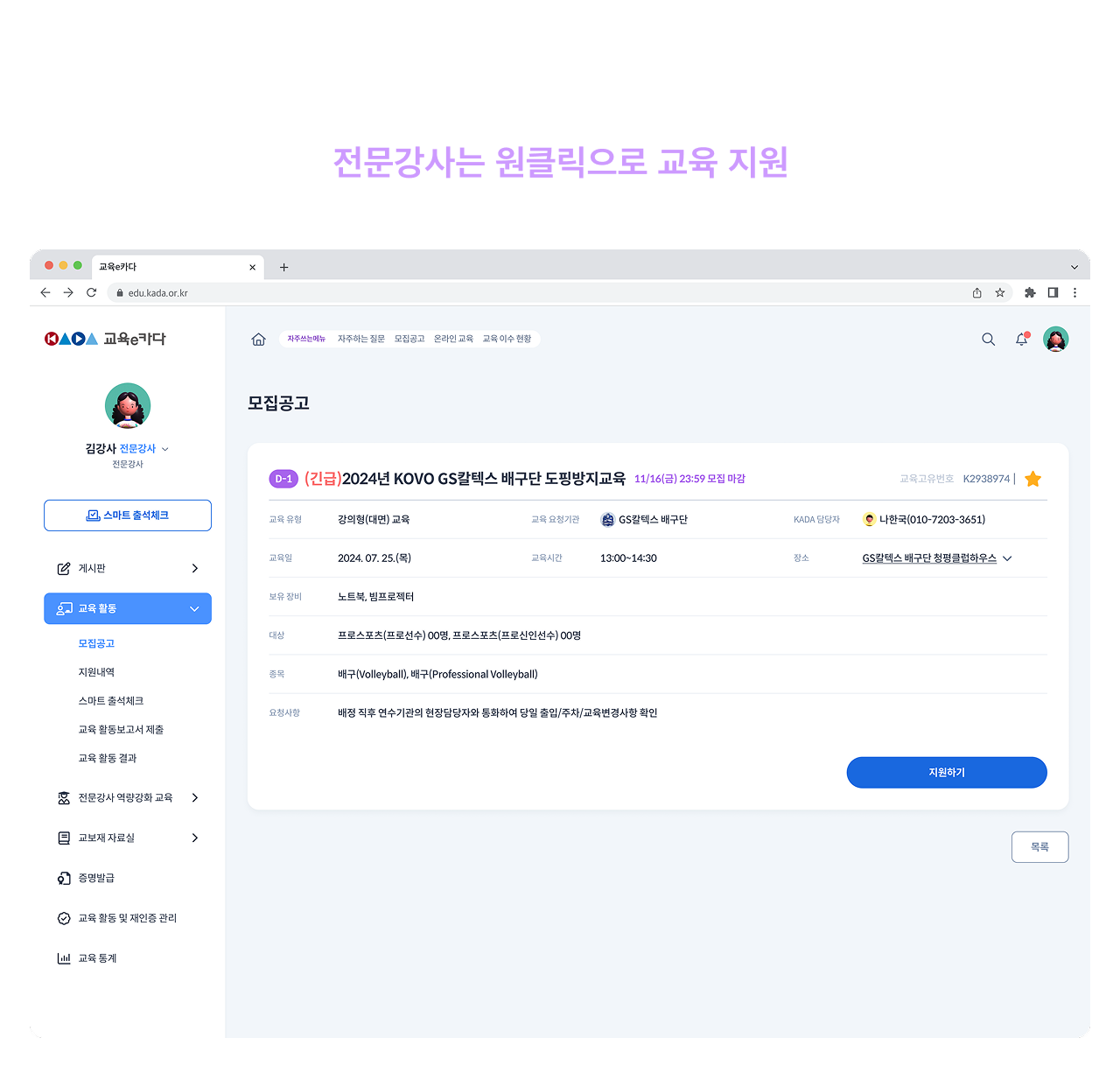
플랫폼의 실효성을 높이기 위해 KADA 관리자 워크숍과 선수·강사 대상 인터뷰를 반복하며 사용자 요구를 심층 파악했습니다. 이를 통해 퍼소나와 사용 시나리오를 설계하고, 사용자 흐름을 바탕으로 정보 구조를 ‘맥락–사용자–콘텐츠’ 중심으로 재정의했습니다. 반응형 UI와 주요 사용자별 맞춤 메뉴를 설계하고, 단계별 사용성 테스트를 통해 실제 이용 환경에서의 문제를 지속적으로 개선해 나갔습니다.



OUTCOME
데이터 중심의 교육 운영 체계 구축
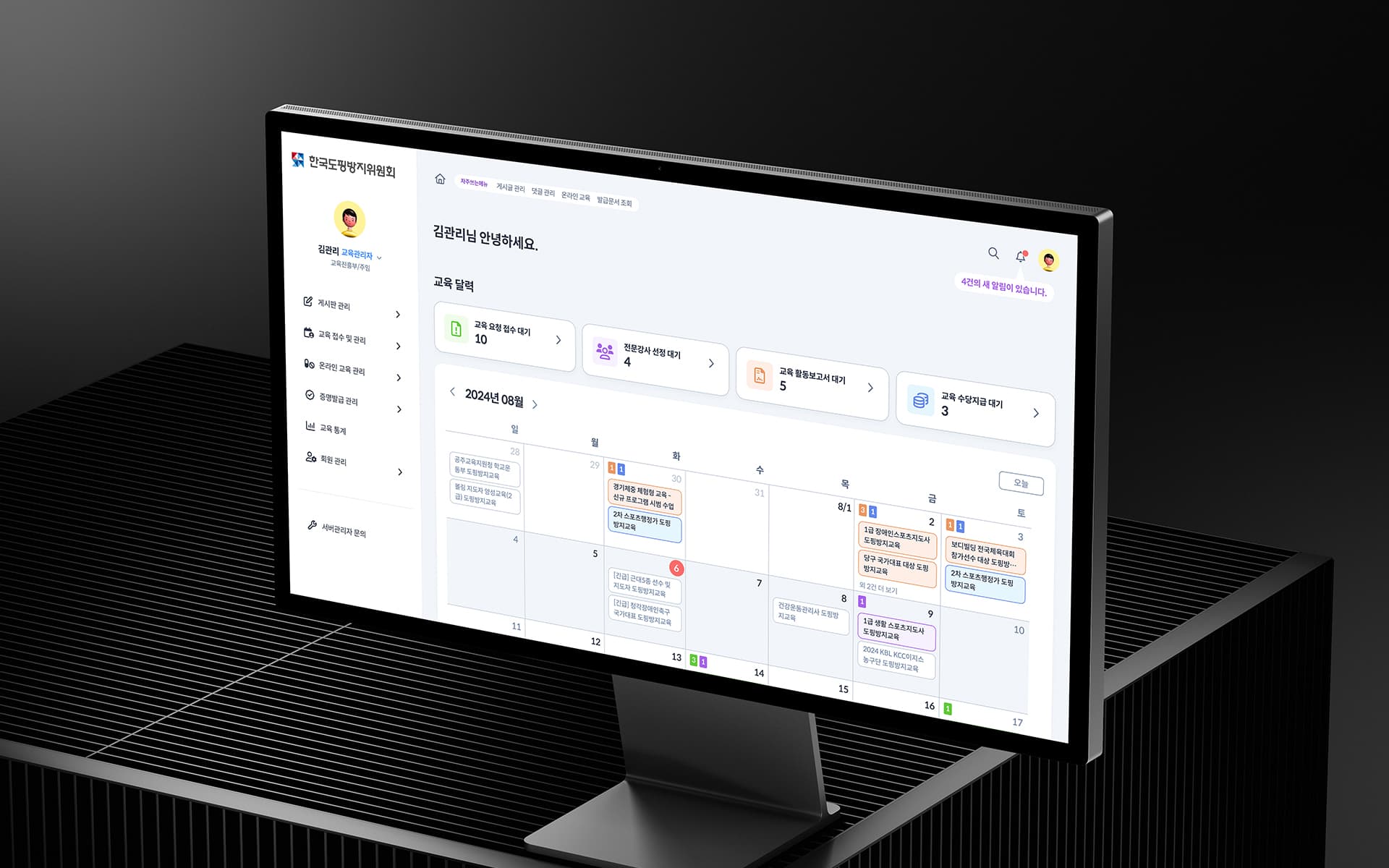
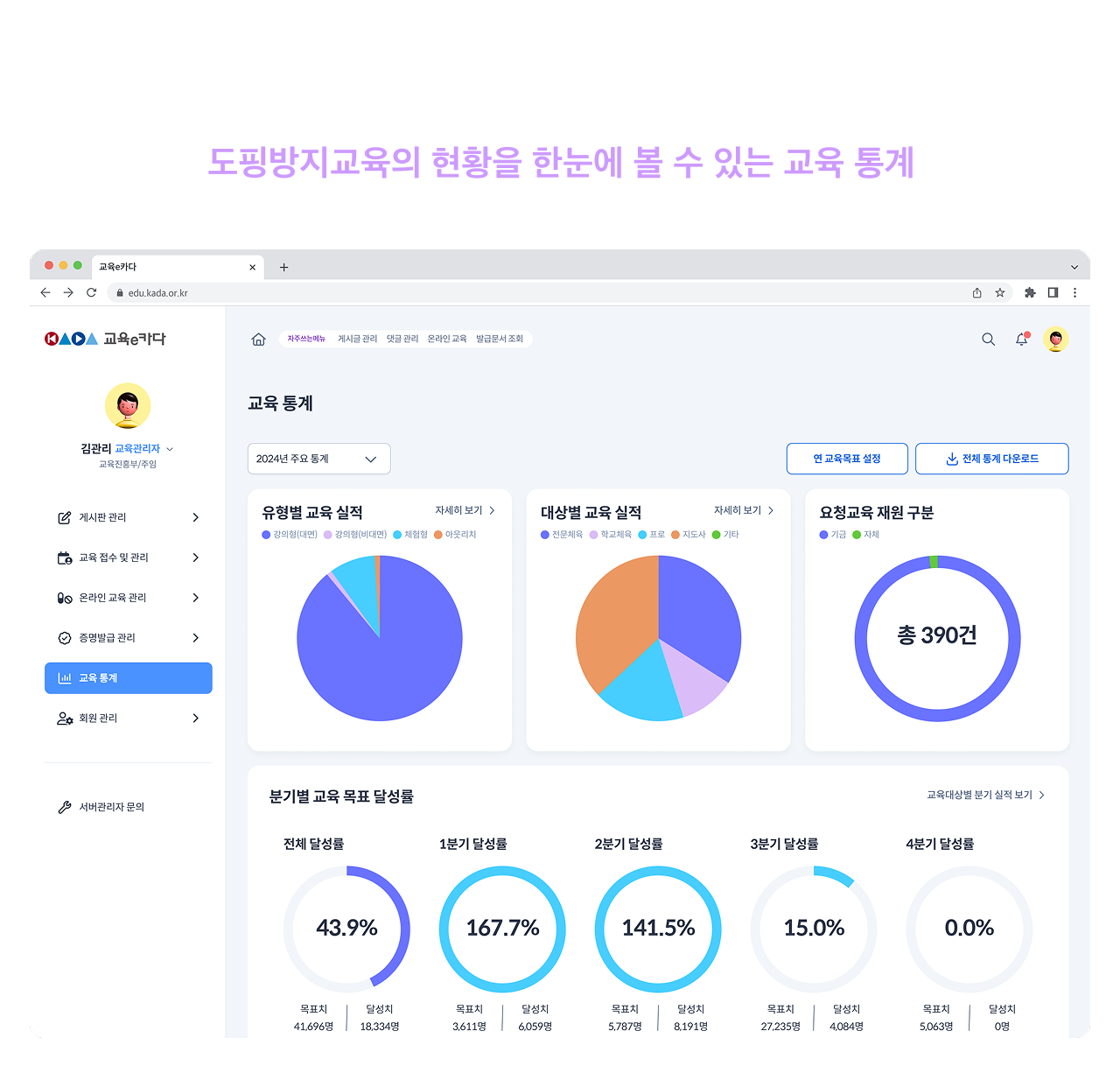
통합 플랫폼은 다양한 사용자에게 일관된 교육 경험을 제공하고, 반응형 UI로 언제 어디서나 교육 접근이 가능하도록 했습니다. 교육 평가를 온라인화하고, 학습자 행동 데이터를 체계적으로 수집·분석할 수 있게 해 통계 기반의 콘텐츠 개선과 행정 정책 수립이 가능해졌습니다. 관리자 기능도 고도화되어 콘텐츠 관리, 이수 확인, 통계 리포트 출력 등 교육 전 과정이 데이터 기반으로 운영되며 플랫폼의 지속성과 확장 가능성을 확보했습니다.




이글을 SNS로 공유해 보세요.